In the world of web development, where every line of code can make a significant difference, even the smallest details matter. One such detail that often goes unnoticed but plays a crucial role in maintaining clean and efficient HTML code is indentation. In this article, we’ll delve into the importance of HTML indentation, why it matters, and how it can make your coding experience more organized and efficient.
Understanding HTML Indentation
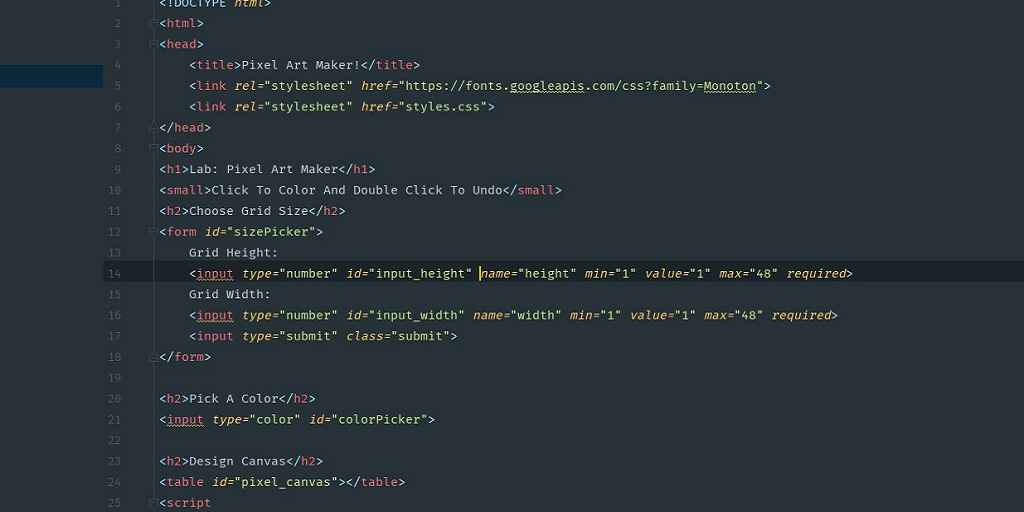
Before we dive into the significance of HTML indentation, let’s first grasp what it entails. HTML indentation refers to the practice of adding spaces or tabs before specific lines of code to visually separate different elements within an HTML document.
Clarity and Readability
One of the primary reasons why HTML indentation is essential is clarity and readability. When you indent your HTML code correctly, it becomes much easier for both you and other developers to understand the structure of the document. It’s like adding paragraphs and line breaks to a long essay; it makes the content more digestible.
Debugging Made Easier
HTML indentation can significantly simplify the debugging process. When your code is well-indented, identifying errors or inconsistencies becomes less challenging. You can quickly spot where a tag is not closed correctly or where an element is nested improperly.
Maintainability and Collaboration
In a collaborative web development environment, where multiple developers work on the same project, consistent HTML indentation becomes crucial. It ensures that everyone follows a uniform coding style, making the codebase more maintainable.
Efficiency in Coding
Efficiency is the key to successful web development projects. When you adhere to proper HTML indentation practices, you save time and effort. Your code becomes more organized, and you can easily locate specific sections when you need to make changes or updates.
Best Practices for HTML Indentation
Now that we understand why HTML indentation is important, let’s explore some best practices to implement it effectively:
1. Use Consistent Indentation
Consistency is vital. Whether you choose to use spaces or tabs for indentation, stick to the same method throughout your code.
2. Indent Nested Elements
Whenever you nest elements within HTML, make sure to indent them properly to reflect the hierarchy clearly.
3. Be Mindful of Line Length
Avoid excessively long lines of code. If a line becomes too long, it can be challenging to read and understand. Break it into multiple lines with proper indentation.
4. Utilize Code Editors
Modern code editors often come with built-in tools for auto-indentation. Take advantage of these features to maintain consistent indentation effortlessly.
Responsiveness and HTML Indentation
In today’s web development landscape, where responsive design is essential, HTML indentation plays a role in making your code more responsive-friendly. Properly indented code helps you visualize how elements are nested within one another, aiding in the creation of fluid layouts that adapt to various screen sizes.
Code Collaboration
When collaborating with other developers on a project, clear HTML indentation becomes even more critical. It allows team members to understand the codebase quickly, which leads to more efficient teamwork. Imagine reading a book with paragraphs and chapters versus one with no spacing or structure; the former is much more accessible to comprehend.
Semantic HTML
Semantic HTML, which emphasizes the meaning and structure of content, benefits greatly from proper . It enables you to organize your code in a way that reflects the hierarchy of the content, making it more semantically meaningful. This, in turn, helps search engines better understand and index your web pages, potentially boosting SEO.
SEO Considerations
Speaking of SEO (Search Engine Optimization), it’s worth noting that while HTML itself doesn’t directly impact search engine rankings, the clarity and readability it brings to your code indirectly contribute to SEO. Search engines favor well-structured and easy-to-read HTML, as it improves their understanding of your website’s content.
Accessibility
Web accessibility is another crucial aspect of modern web development. Proper HTML can aid in creating accessible websites by ensuring a logical order of content and facilitating the use of screen readers for individuals with disabilities.
User Experience
Ultimately, the user experience (UX) is at the heart of web development. Clean and well-indented HTML code can enhance the user experience by making the website load faster and function more smoothly. Users are more likely to stay engaged with a site that is easy to navigate and interact with.
Closing Thoughts
In conclusion, HTML indentation is a seemingly small but vital aspect of web development. It contributes to code clarity, readability, and maintainability, making it an indispensable practice for developers of all levels. Whether you’re a seasoned pro or just starting in web development, incorporating proper HTML indentation into your workflow is a step toward becoming a more efficient and effective developer.
By following the best practices outlined in this article and making HTML indentation a habit, you’ll not only improve the quality of your code but also enhance the overall web experience for both yourself and your users.
Remember, the devil is in the details, and HTML indentation is one detail you don’t want to overlook.
Conclusion
In the world of web development, the devil is in the details. HTML might seem like a minor concern, but its impact on the clarity, maintainability, and efficiency of your code cannot be overstated. By following best practices and making indentation a habit, you’ll not only write cleaner HTML but also streamline your development process.
FAQs
1. Is there a preferred method for HTML , spaces, or tabs?
While the choice between spaces and tabs is a matter of personal preference, what’s crucial is consistency. Stick to one method throughout your code.
2. Can I use indentation for other programming languages?
Yes, you can apply indentation practices to various programming languages, not just HTML. It enhances code readability universally.
3. Does HTML affect website performance?
No, HTML indentation has no direct impact on website performance. It’s primarily for code organization and readability.
4. Are there any tools or extensions that can help with HTML ?
Yes, many code editors have auto-indentation features that make it easier to maintain consistent indentation.
5. What’s the easiest way to start practicing HTML ?
Simply start by using either spaces or tabs to indent your HTML elements consistently. Over time, it will become second nature and significantly improve your coding skills.
Remember, HTML indentation might be a small detail, but it’s a crucial one that separates a well-structured codebase from a messy one.